We brought to you a very important point today.You know that we can easily navigate a website.And many are staying with websites.And you think you have a site about files.Imagine that you are facilitating the download of various files.Then people coming to your site will need files.
We brought to you a very important point today.You know that we can easily navigate a website.And many are staying with websites.And you think you have a site about files.Imagine that you are facilitating the download of various files.Then people coming to your site will need files.However, you need to have another online storage to upload.If you think someone wants to upload some file to your site.Let's learn how to make it easy today.


You can create this as a page on the website or blog.It also has the ability to upload files to anyone.Then you can take those files and get them posted on your site's articles.And if you're making a music site,Imagine that someone comes to your site to add a new music.If he can upload his music directly to your site, it's easier for him.So let's see how to create this file upload page to your site.
Let's see how we do this step-by-step.
1.First visit www.files.fm site and sign up.You can use your facebook or google + account.
 |
| Sign up files.fm |
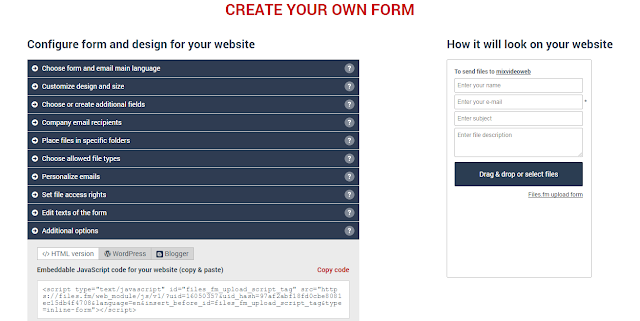
2.Go to the Receive Tab and click Create your own upload form button.You will have to pay special changes here.If you do not change that, you can use it for free forever.
 |
| Create your own form |
3.Next you can see it as HTML code.Or you can easily include for blogger or wordpress.
 |
| HTML code |
Next you can use it on a page of your site as you like.
How to Create File Upload Page in Blogger
Here are two ways.You can choose the way you want.
#1 Method.
1.First go to files.fm >> Receive >> Create your own upload form & click Create your own upload form button
2.Copy Embeddable HTML code from files.fm.
 |
| Embeddable HTML code |
3.Now go to Blogger Dashboard >> Pages >> New page & click HTML Button.
4.Then paste Embeddable HTML code in Blogger page HTML Button side.
5.Finally click the Publish button & publish your File Upload Page
#2 Method.
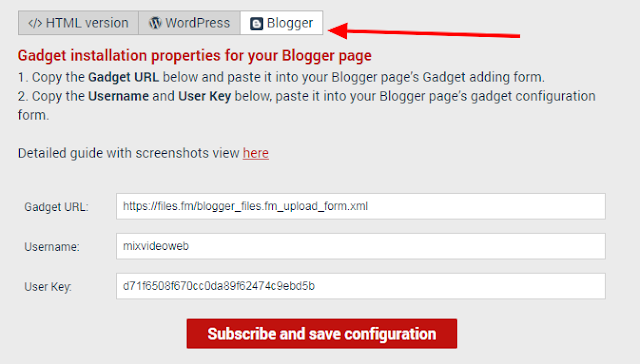
1.First select the blogger box.You can see your Gadget URL, Username and User Key.
 |
| Files.fm Gadget for Blogger |
2.Then go to your Blogger Dashboard >> Layout >> Add a Gadget and Click Add your own.
 |
| Files.fm Gadget for Blogger |
3.Then copy Gadget URL and paste the URL in add your own.next click Add by URL.
 |
| Files.fm Gadget for Blogger |
4.Now copy Username,User Key and paste in Configure Gadget.
 |
| Files.fm Gadget for Blogger |
5.Finally save the Gadget
You can find the way to do this using the following video.
Additional information.
You can upload any files from the upload page.But it is about 100MB limited.And you have to pay to increase it.And 1GB space is available for storing uploaded files.And you can grow it up to 2GB free.You can also use this without any problems.
So, above is all about How to Create File Upload Page in your Site free.Hope you like the post, don’t forget to share it with your friends and leave a comment below if you are facing any problem at any step in the method discussed above.
Additional Keywords
- Create file upload page in blogger
- Create file upload page in website
- File upload page
- reate File upload page












COMMENTS